Website
07/2024-Present
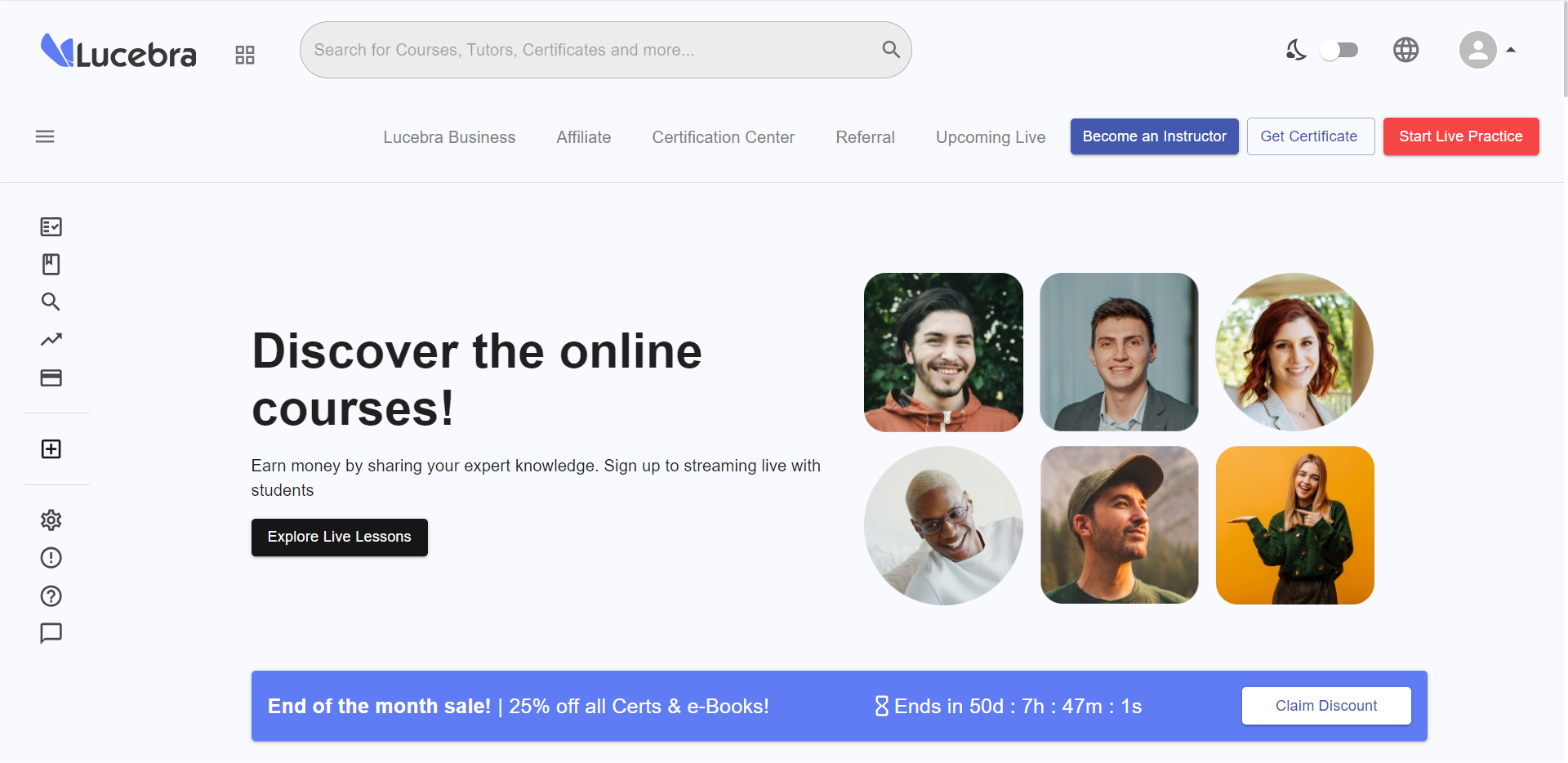
Startup Project (Frontend Developer) - Lucebra (Hybrid)
My work is in that startup project,
fixing bugs, make responsive design and user-friendly, additional adding some translations, make some api requests, checking data based on user management,
make dark-mode avaliable for users, and correcting some designs. I have practiced my coding and soft skills as well. We used that technolies during startup project for frontend
Next.js, Material UI, Typescript, Redux Toolkit, Toastify, Swiper.js and etc..
We learned interaction with
Website
08/2024-Present
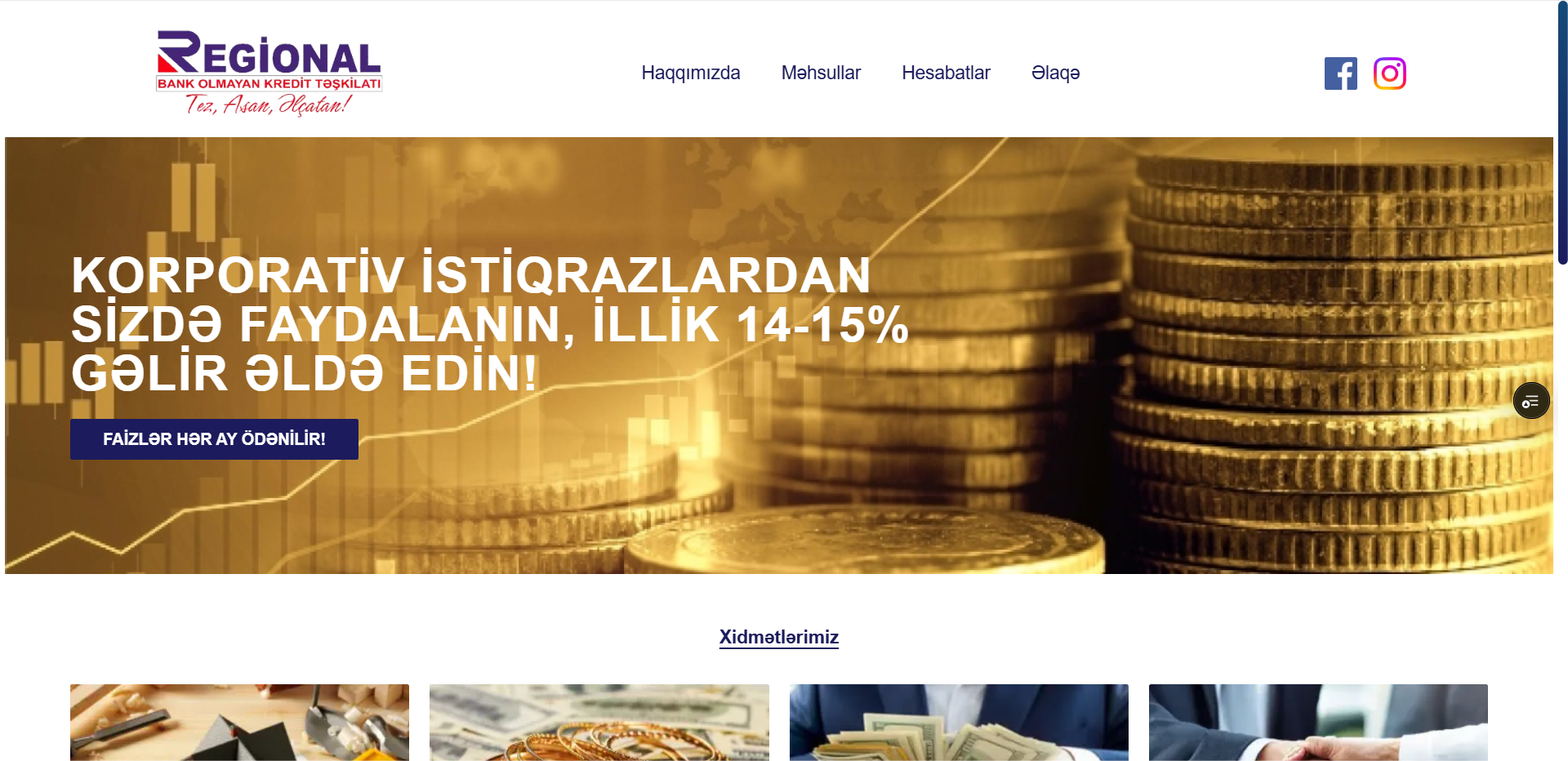
Frontend Developer - CEF Academy (Hybrid)
My work is creating initiative projects with different frameworks and languages. My goal is ensuring all functionalities work well.
Languages I use:
Frontend: Next.js, React, Material UI, Ant design, Tailwind.CSS, Typescript, Redux Toolkit, Toastify, Swiper.js, Framer Motion, React-Slider and etc. Backend: .NET Framework, MS-SQL.
We learned interaction with
Certificate
08/2024-09/2024
MyMentor Internship - Frontend
Development Intern (40 days
Marathon)
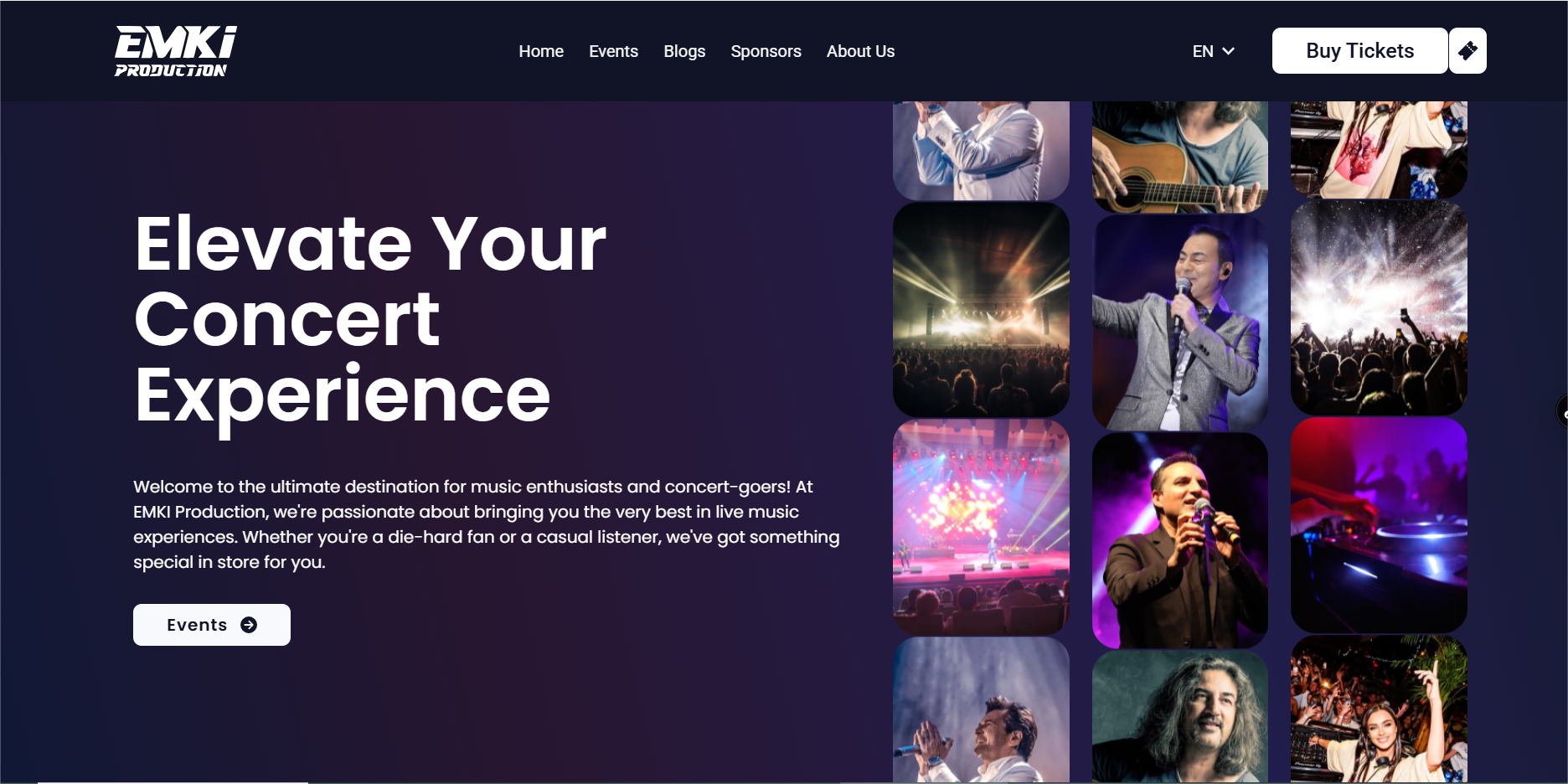
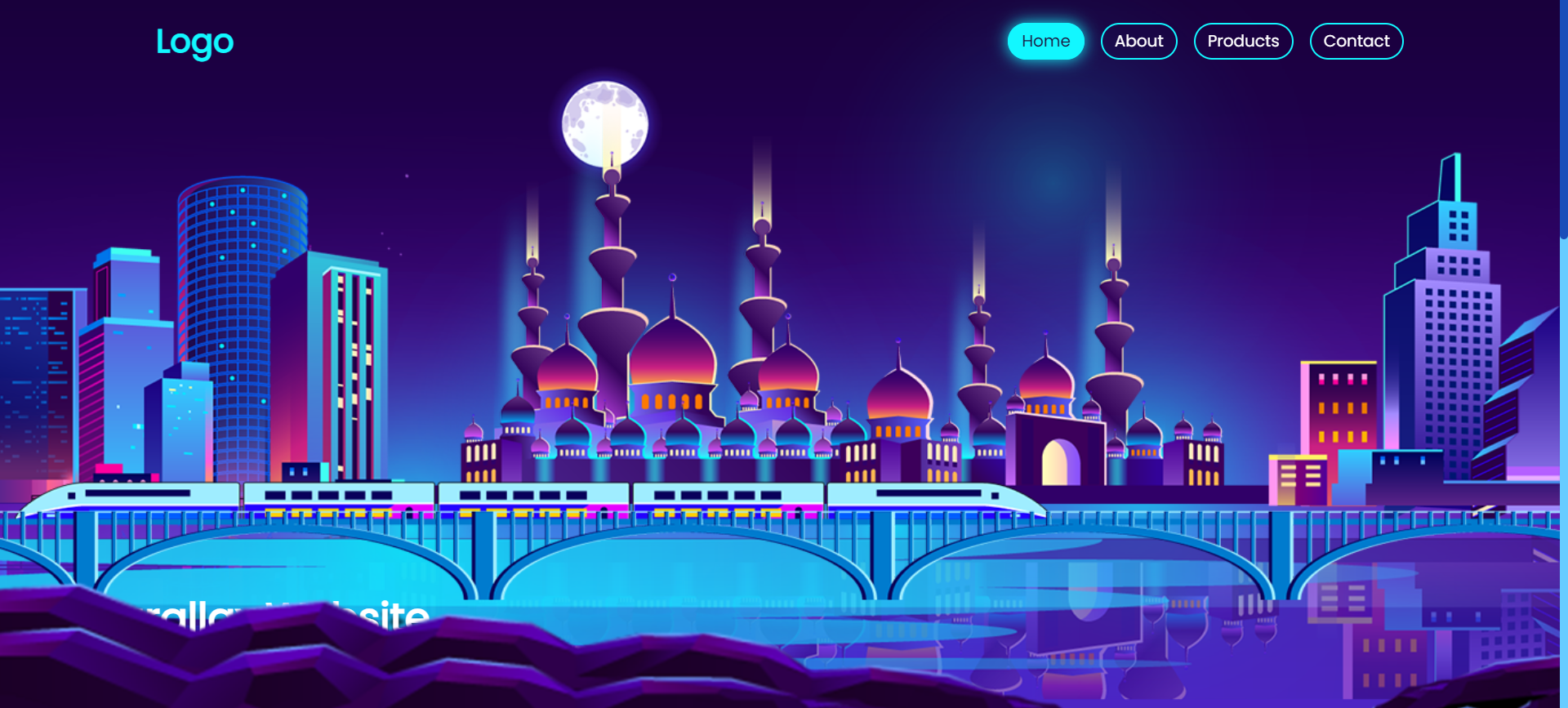
We practice on 2 different
frontend projects - Emkiprod
(about concerts) and
fullstack frontend
application I have
already
provide information for you
about that projects in below
projects section.
And We have learned worked with
different 3rd
party packages
Supabase,
Next.js, TanStack Quey,
Reac-Slick, Toastify.
We learned interaction with
APIs and
database for CRUD operations
on our data.
Additional We learned time-management
with given deadlines for us by
mentors and learned collobarating
together , and practice on
interview code and verbal
questions and more
more more..
Certificate (in
progressing...)
22/06/2024-22/08/2024
Apponex Internship -
Frontend Development
Intern
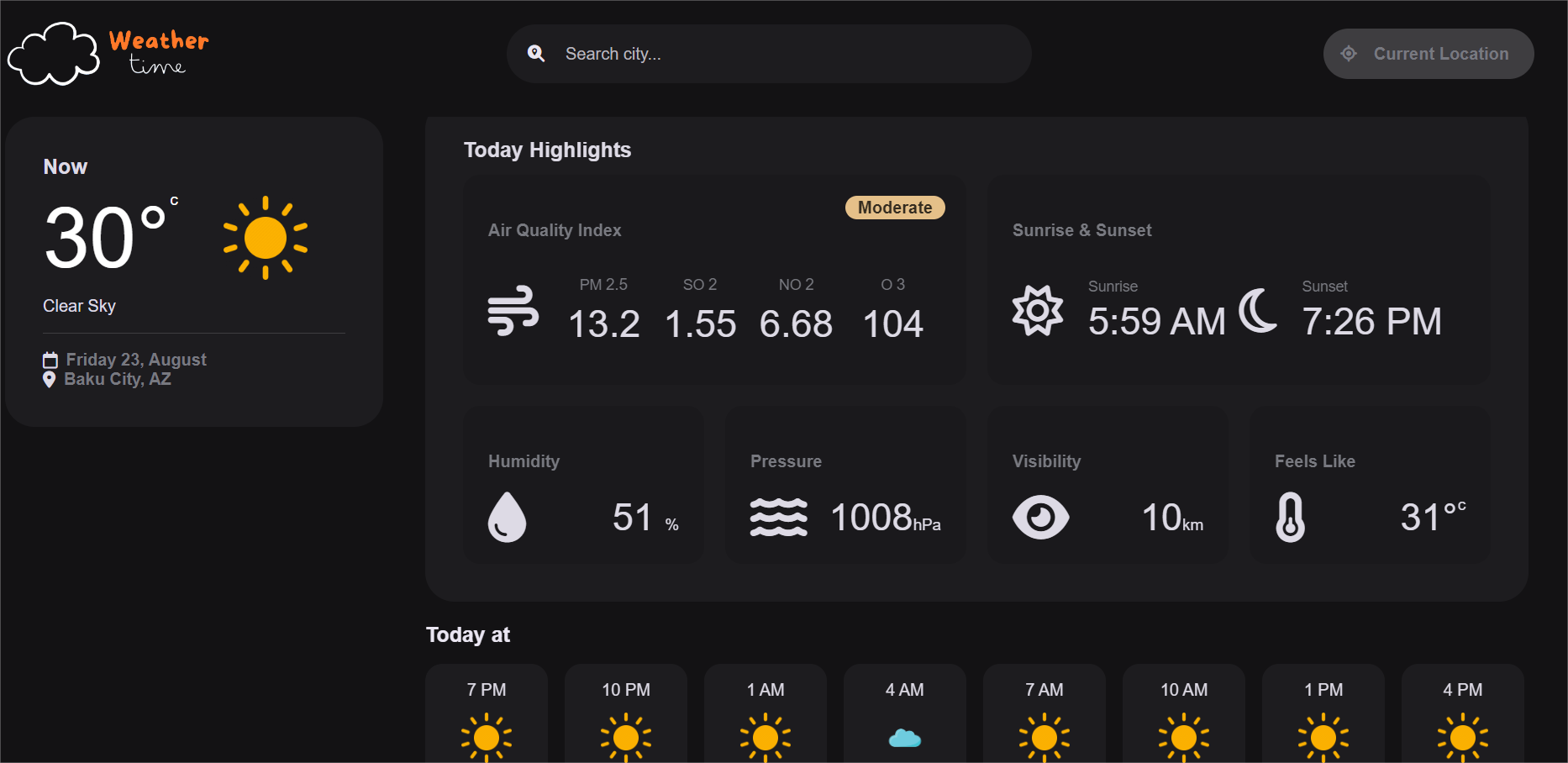
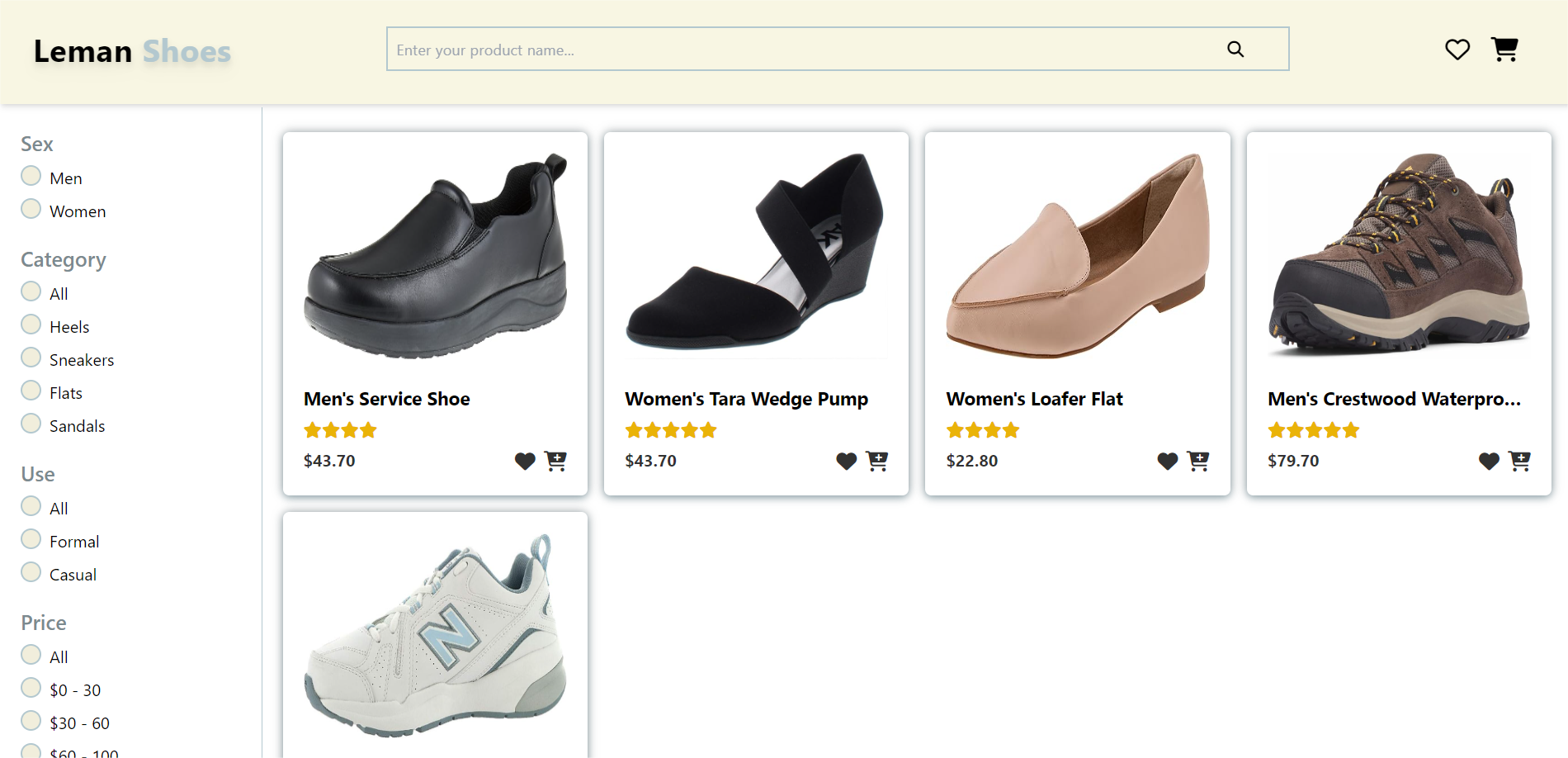
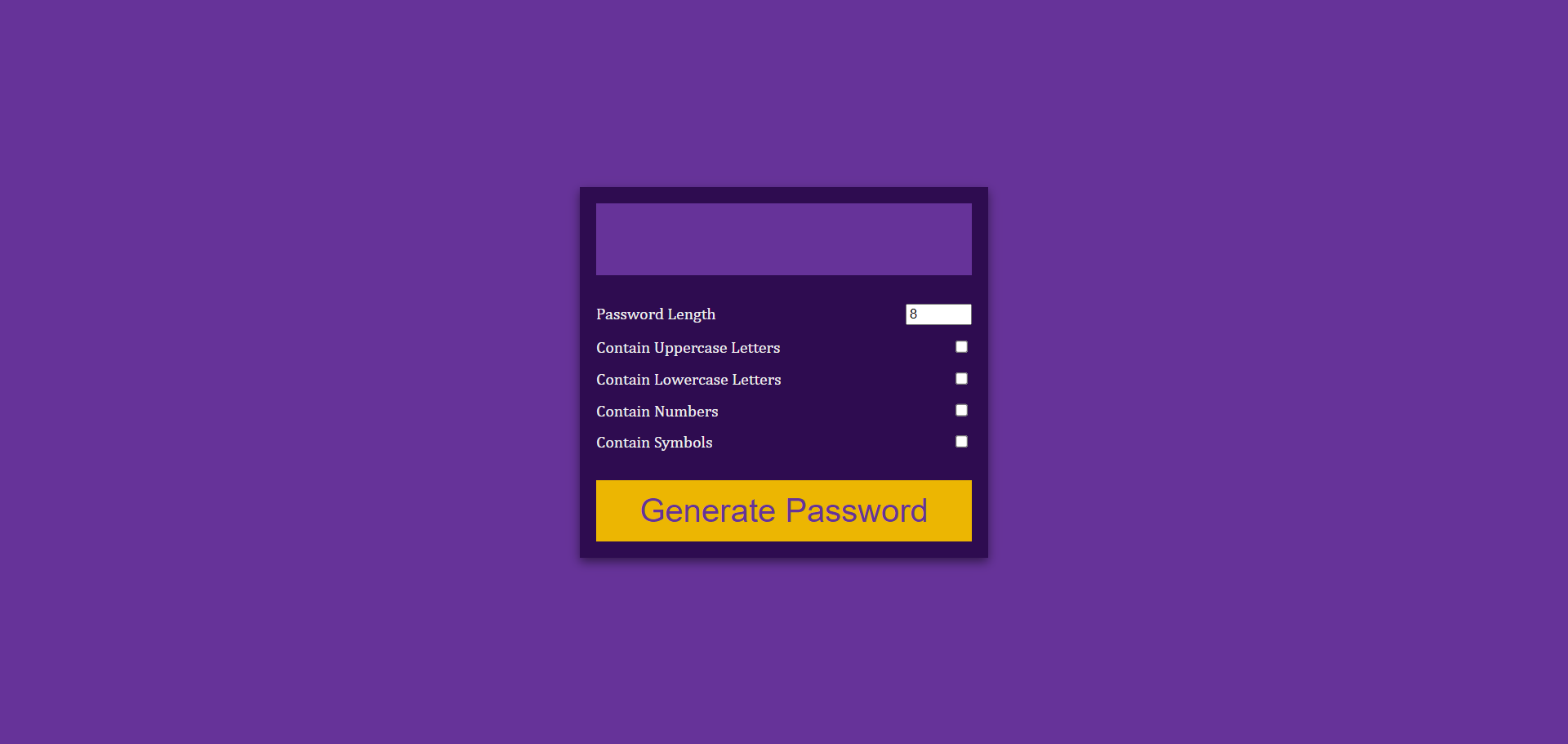
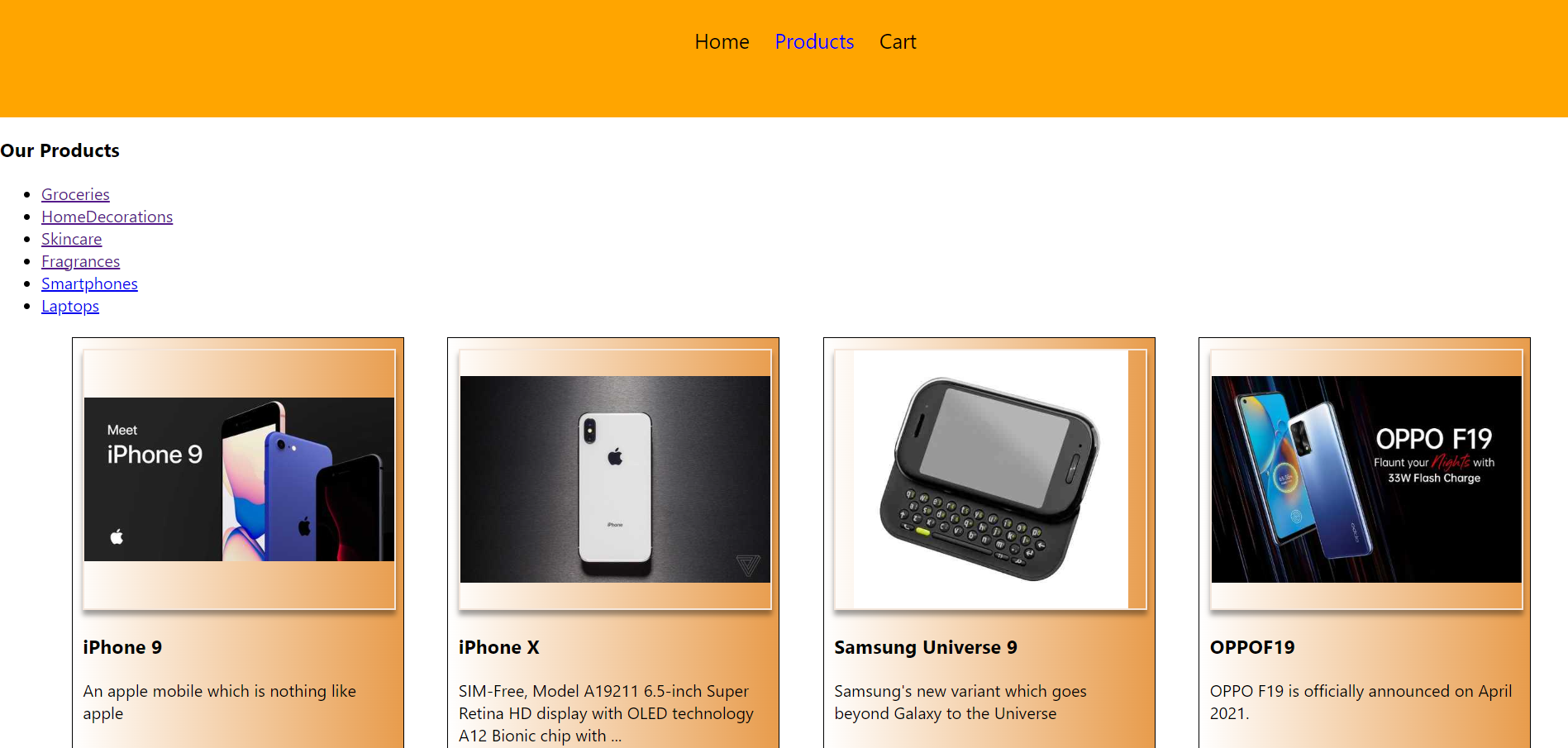
We practice on 2
different frontend
projects - E-commerce
Product Gallery and
Weather Application.
I have already
provide information for
you
about that projects in
below
projects section
And We worked with
different
3rd
party packages
.
Certificate
01/05/2024-31/05/2024
Synexoo -
Frontend
Developer
Intern
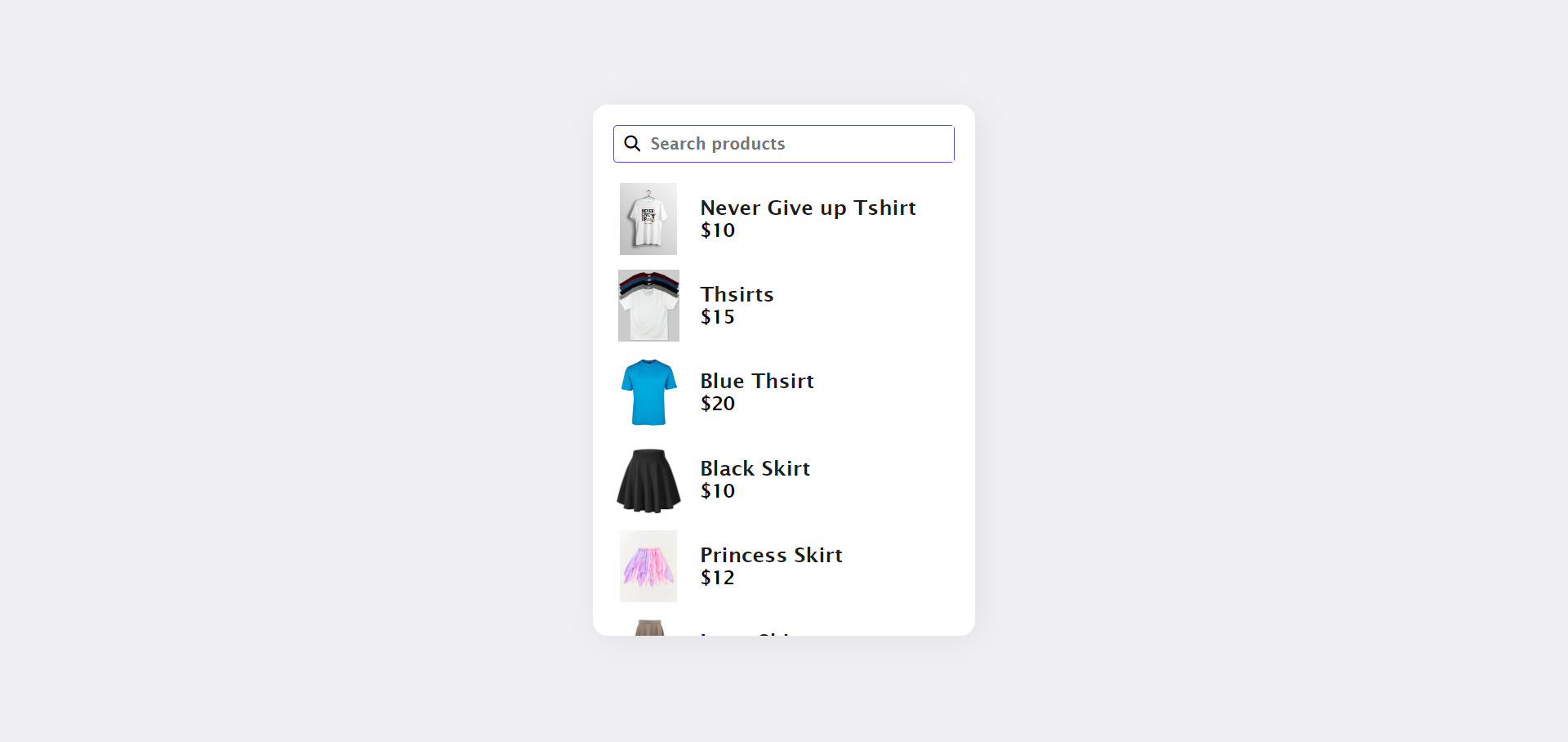
We practice on
e-commerce
frontend project
and I will
provide
information for
you
about that
project in below
project section
And We worked
with
different
3rd
party
packages
.
Certificate
01/2024
-
04/2024
Volunteer
- #6
ASAN
(Azerbaijan
Service
and
Assestments
Network)
I have
enhanced
my
skills
in
communication,
collaboration,
and
crisis
management.
Additionally,
I
actively
participate
in
various
events
organized
by
different
companies
to
improve
myself,
learn
new
things,
and
gain
insights
into
areas
such as
self-improvement
strategies
and
IT
support
Moreover,
I
have
experience
in preparing
applications
and
requests
required
for
government
registrations